حصريا جدا : شرح لعمل صور للروابط داخل منتداك فى نافذة صغيرة بمجرد المرور عليها
حصريا جدا : شرح لعمل صور للروابط داخل منتداك فى نافذة صغيرة بمجرد المرور عليها
من طرف !KIMO! في السبت 14 أغسطس 2010 - 4:31
 السلام عليكم و رحمة الله و بركاتة
السلام عليكم و رحمة الله و بركاتة 
مرحبا بجميع أعضاء المنتدى==============اليوم مع شرح مميز لتقنية جديدة قد رأيتها فى المنتديات المدفوعة و تمنيت أن تكون داخل منتداك المجانىلكن مع أحلى منتدى مفيش مستحيل  التقنية هى أظهار صورة شاشة فى نافذة مصغرة داخل منتداك لمعاينة الرابط اللى هتزورة
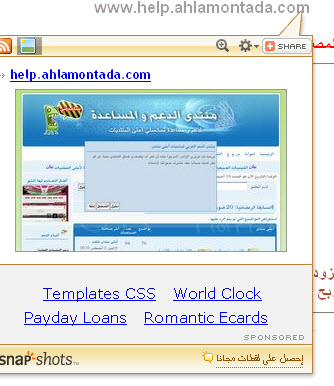
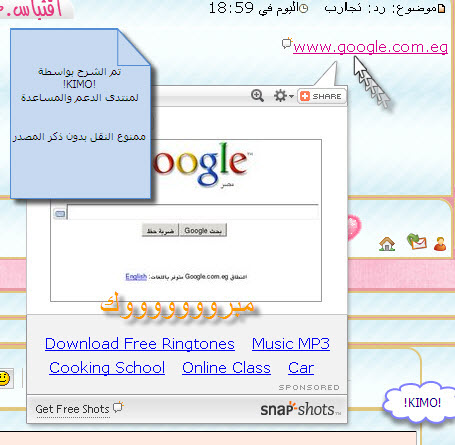
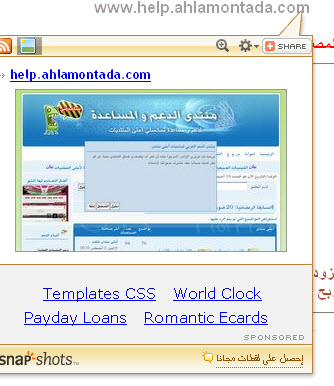
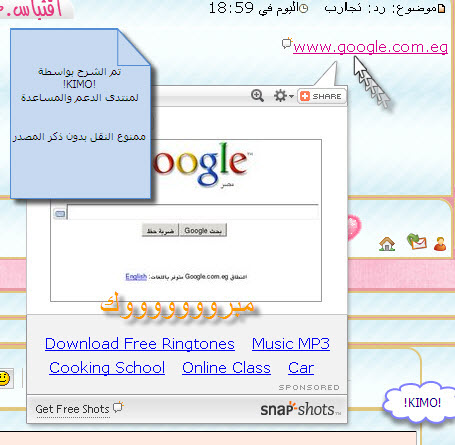
التقنية هى أظهار صورة شاشة فى نافذة مصغرة داخل منتداك لمعاينة الرابط اللى هتزورة  و هذا مثال مصور للتقنية
و هذا مثال مصور للتقنية
https://i.servimg.com/u/f60/16/00/73/65/110.jpg
===============================والان بعد التعريف بالتقنية نأتى الى شرح التركيب فى منتداك
و الشرح مقسم الى :1 - طريقة الاشتراك فى الموقع و جلب الكود الخاص بالتقنية
2 - شرح التركيب فى منتداك اذا كنت تمتلك التومبيلات
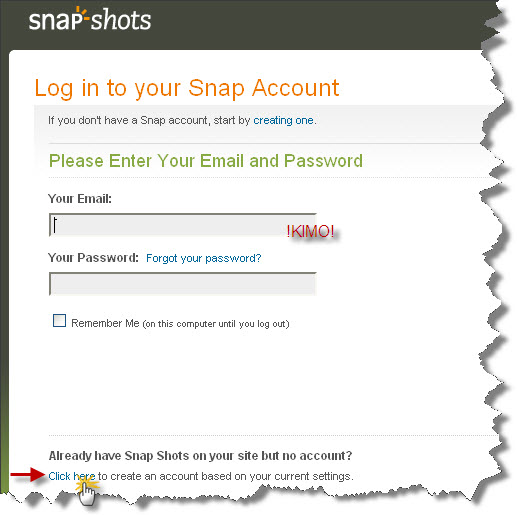
3 - شرح التركيب فى منتداك بدون تومبيلات  =============================بسم الله نبدأ الشرحأولا أدخل الى الموقع من هناhttps://account.snap.comثم اتبع الصور
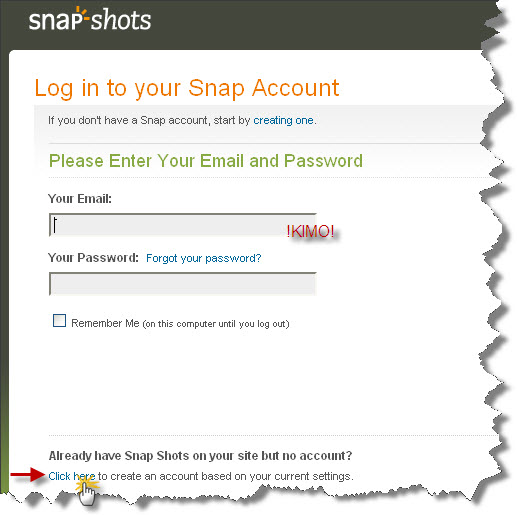
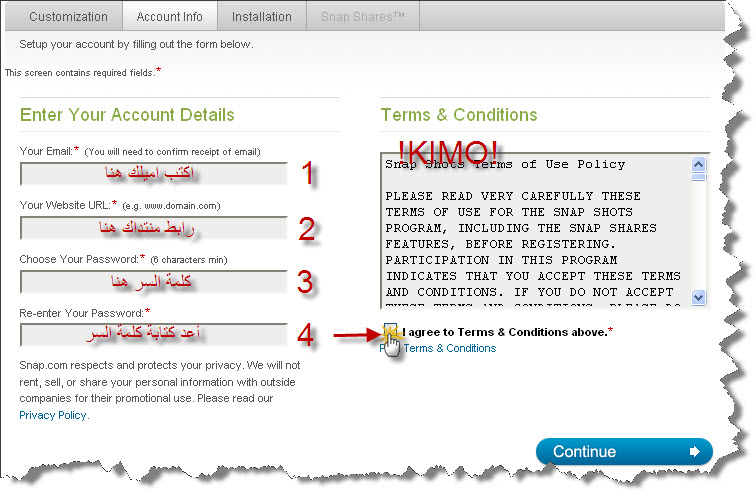
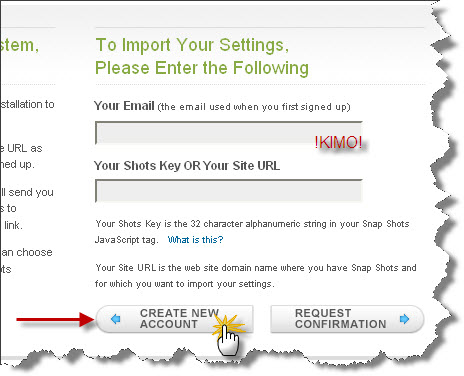
=============================بسم الله نبدأ الشرحأولا أدخل الى الموقع من هناhttps://account.snap.comثم اتبع الصور تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/210.jpg
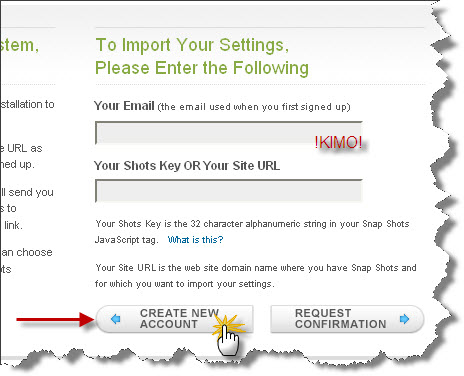
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/310.jpg
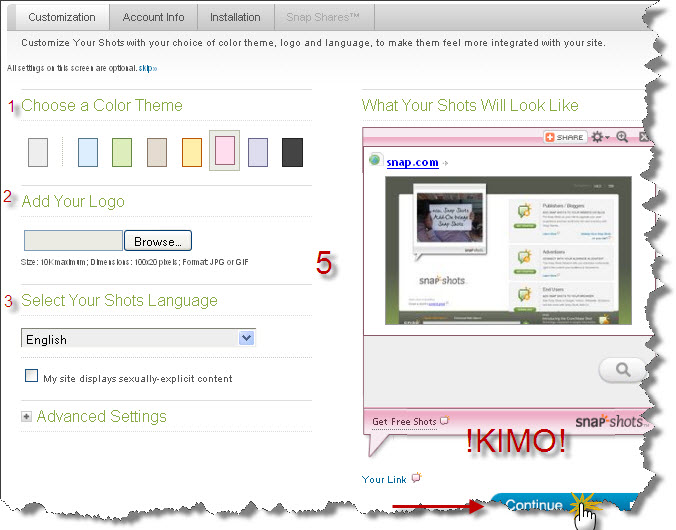
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/410.jpg
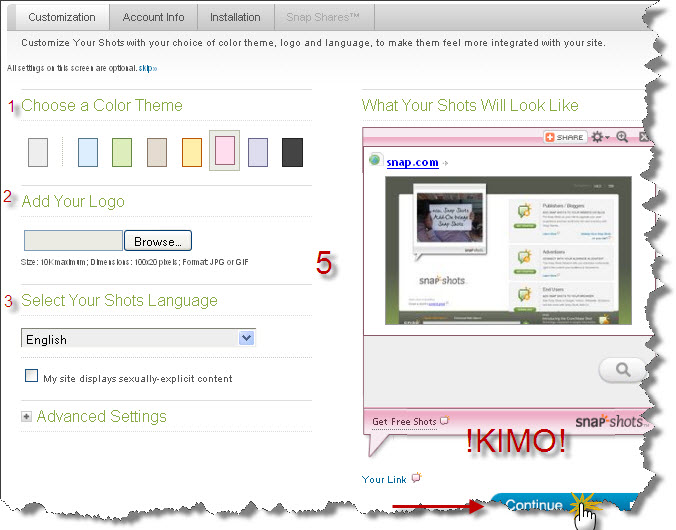
1 - اللون الخاص بالاطار مثلا أنا اخترت اللون الروز سيظهر كما على اليمين2 - يمكنك وضع شعار لموقعك سيظهر فى الاطار لكن يجب ان
يكون الحجم 100×20 بيكسل بصيغة jpg او gif3 - أختار لغة النافذة الخاصة بيك كما ان الموقع يدعم العربية  4 - advanced setting يمكنك من تشكيل متقدم للاطار أكتشفها بنفسك
4 - advanced setting يمكنك من تشكيل متقدم للاطار أكتشفها بنفسك  5 - من هذه النافذة يمكنك معاينة أطارك أثناء التغييرات التى ستطرأ علية
5 - من هذه النافذة يمكنك معاينة أطارك أثناء التغييرات التى ستطرأ علية
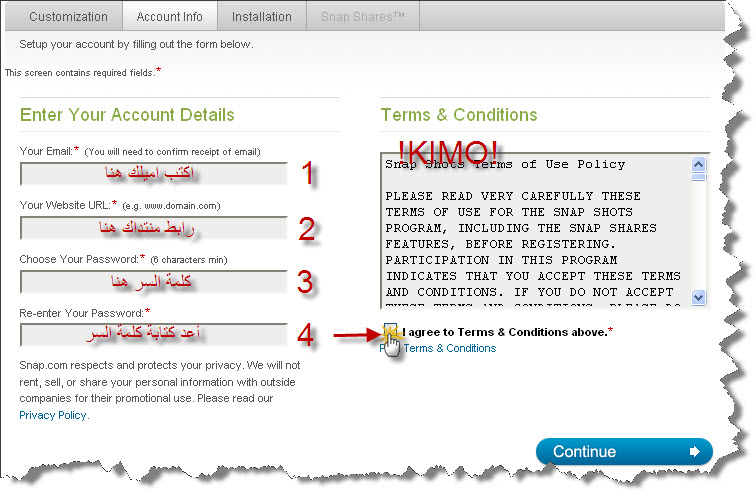
نكمل الشرح المصورتكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/510.jpg
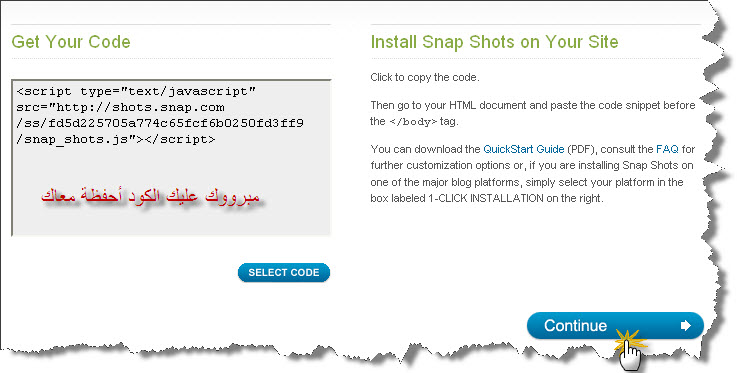
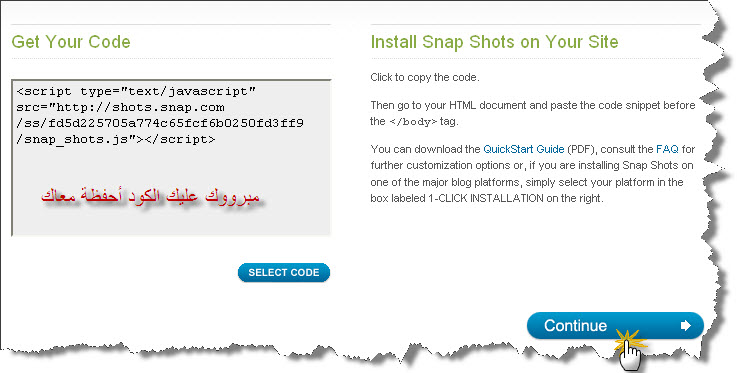
بعد ملء جميع البيانات كما هو موضح اضغط على استمرار , continueتكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/610.jpg
يجب عليك حفظ الكود فى ملف txt أو لا تغلق هذه الصفحة لك الاختيار 
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/710.jpg
أذهب الى اميلك لتفعيل الكود لكن لا أجد أهمية لهذه الخطوة  و بكده انتهى جلب الكود و التسجيل بالموقع--------------------------و الان نأتى ألى خطوة التركيب فى المنتدى بشرح مصور و بالتفصيل------------أولا : للأعضاء اللذين يمتلكون حق التعديل على التومبيلات
و بكده انتهى جلب الكود و التسجيل بالموقع--------------------------و الان نأتى ألى خطوة التركيب فى المنتدى بشرح مصور و بالتفصيل------------أولا : للأعضاء اللذين يمتلكون حق التعديل على التومبيلات
هناك طريقتين=======1 - ستظهر فاعلية الكود فى جميع صفحات المنتدى بما فيها الرئيسية أى لو هناك رابط يؤدى لموقع خارجى على الرئيسية ستظهر النافذة فية
يعنى مثال حقوق أحلى منتدى عند الوقوف على انشاء منتدى ستظهر النافذة علية
2 - ستظهر فاعلية التقنية داخل المواضيع فقط =======================الطريقة الاولى-------اتبع الشرح المصورتكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/810.jpg

https://i.servimg.com/u/f60/16/00/73/65/910.jpg
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/1010.jpg
ثم نضع الكود فى بداية القالبتكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/1110.jpg
ثم سجل - و انشر التمبلت
======================الطريقة الثانيةاتبع نفس الطريقة الاولى لكن لا تدخل على footer و ادخل الى viewtobic_bodyتكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/1210.jpg
ثم نضع الكود فى بداية القالب كالآتى
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/1310.jpg
و هكذا انتهى تركيب الكود بالتومبيلات----------------لكن أنا معنديش تومبيلات معنى كده انى مش هعرف أستخدم التقنية  الجميع سيستخدم الخاصية كما قلنا مع احلى منتدى مفيش مستحيل
الجميع سيستخدم الخاصية كما قلنا مع احلى منتدى مفيش مستحيل
لكن سيكون الكود معمم على المنتدى و سيظهر تأثيرة على الرئيسية وليس المواضيع فقط و تمت التجربة بنجاح
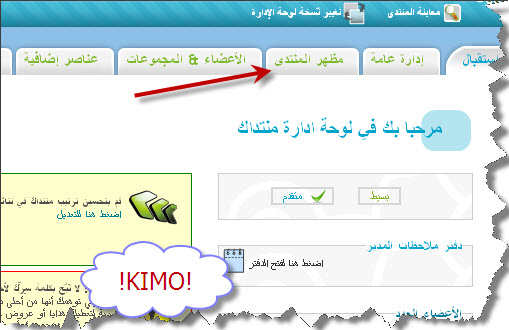
و لكى تحصل على الكود و بدون تومبيلات فقط اتبع الشرح الآتى :تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/1410.jpg

https://i.servimg.com/u/f60/16/00/73/65/1510.jpg
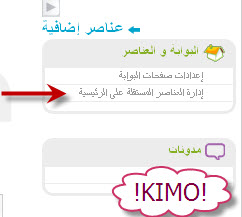
ثم انشئ عنصر شخصي جديد
https://i.servimg.com/u/f60/16/00/73/65/1610.jpg
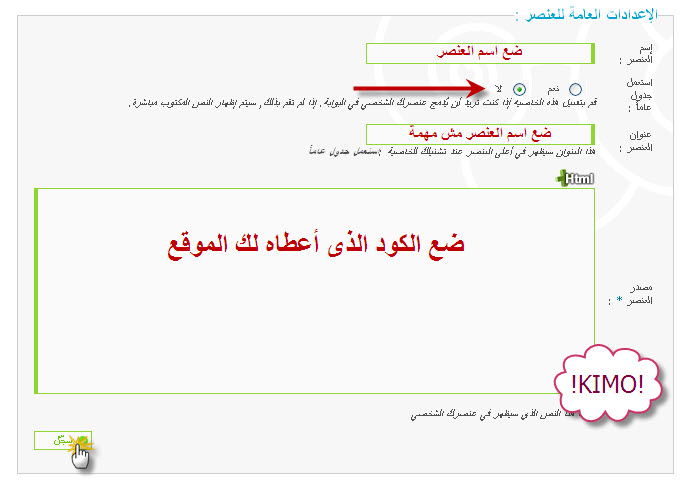
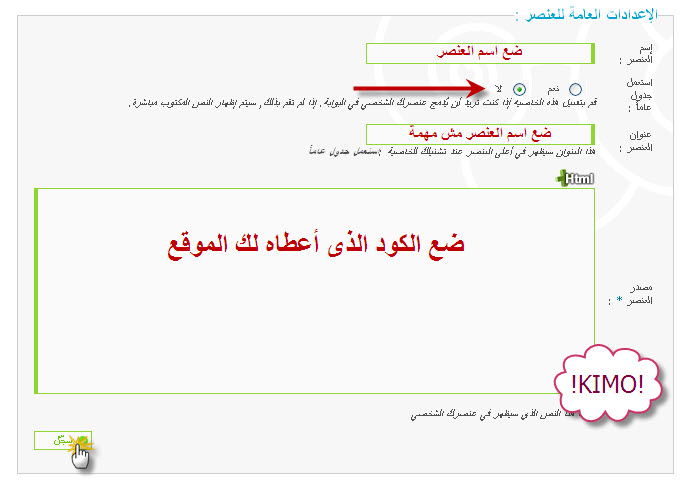
و قم بعمل ما فى الصورة تماماتكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/1710.jpg
ثم بعد ذلك نقوم بأضافة العنصر الذى صنعناه كالاتى :تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/1810.jpg
كما فى هذه الخطوة لديك خاصية تحديد صلاحيات من سيظهر لهم التقنية فيمكنك منعها عن الزوار أذا اردت
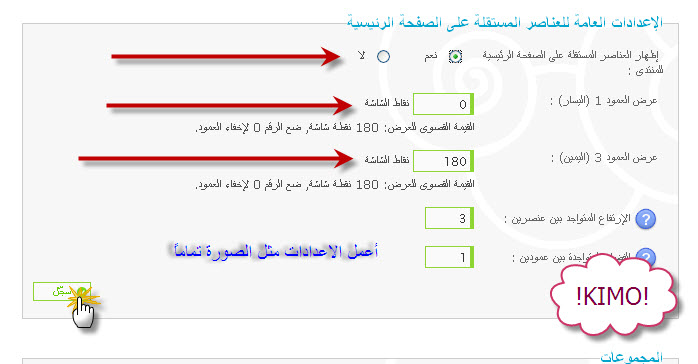
يعنى أفضل من التومبيلات كمان  بعد اضافة العنصر نقوم بعمل هذه التعديلات فى العناصر الشخصية
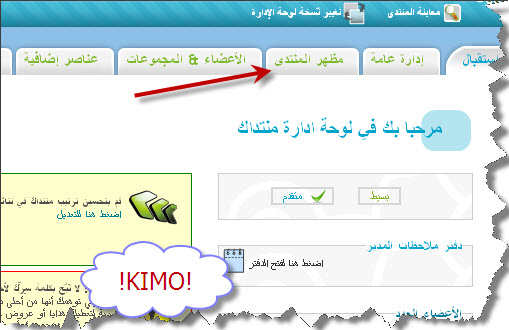
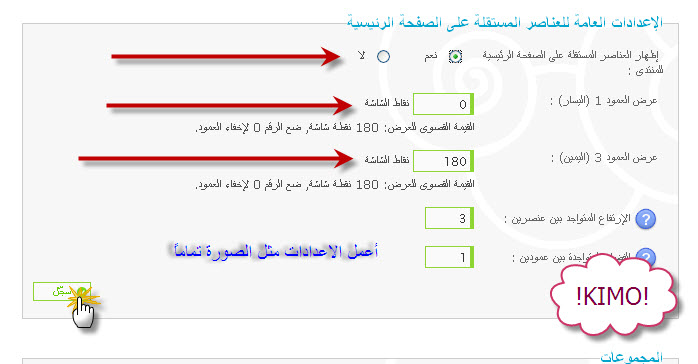
بعد اضافة العنصر نقوم بعمل هذه التعديلات فى العناصر الشخصيةتكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/1910.jpg
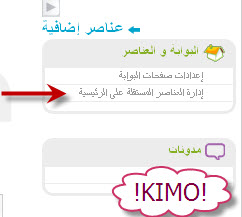
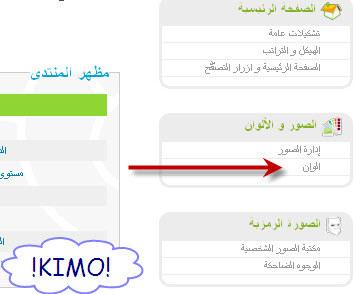
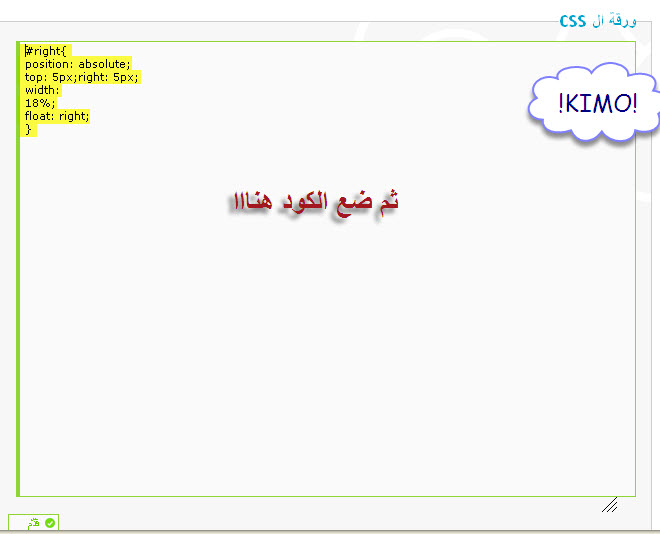
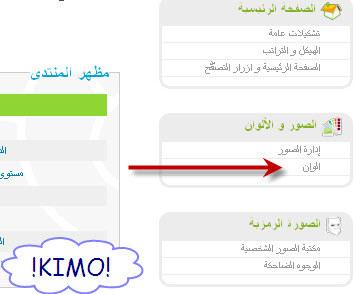
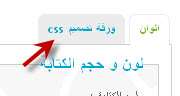
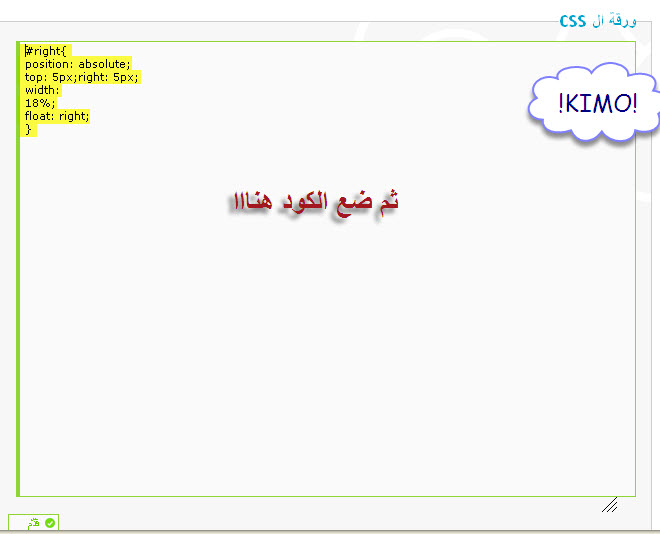
هكذا ظهرت التقنية على منتداك مبرروكلكن يظهر عمود فارغ يجعل شكل المنتدى سئفى هذه الجزئية سنستعين بكود أخى {اسير~الدموع}لاخفاء الفراغ الناتج عن العناصر المستقلةشرح التركيب------تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/2010.jpg

https://i.servimg.com/u/f60/16/00/73/65/2110.jpg

https://i.servimg.com/u/f60/16/00/73/65/2210.jpg
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/2310.jpg
و هذا هو الكود
- الكود:
-
#right{
position: absolute;
top: 5px;right: 5px;
width: 18%;
float: right;
}
و هذا مثال آخر للتقنية
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f60/16/00/73/65/2410.jpg
==================هكذا انتهى الشرح لتركيب التقنية الجبارة على منتديات رومانس مجروح
أرجو أن أكون قد أفدتكمانتهى الموضوعولا أرجو منكم غير الدعاء لى و عدم النقل بدون ذكر المصدر

 آهـٌ‘ـلآ وسـٌ‘ـهـٌ‘ـلآ بـكـم فـى مـنـتـديـآت
آهـٌ‘ـلآ وسـٌ‘ـهـٌ‘ـلآ بـكـم فـى مـنـتـديـآت 
 رومـٌ‘ـآنـٌ‘ــس مـٌ‘ــجـٌ‘ــروح
رومـٌ‘ـآنـٌ‘ــس مـٌ‘ــجـٌ‘ــروح 

 رجـآء عـمـل عـضـويـه مـعـنـآ آخـى
رجـآء عـمـل عـضـويـه مـعـنـآ آخـى إلـزآئـر
إلـزآئـر / آخـتـى
/ آخـتـى  آلـزآئـرة
آلـزآئـرة  بـتـنـشـيـط
بـتـنـشـيـط إشـتـرآكـك مـعـنـآ
إشـتـرآكـك مـعـنـآ  إلإيـمـيـل
إلإيـمـيـل إلـخـآص بـك
إلـخـآص بـك رجـآء
رجـآء إلـضـغـط هـنـآ
إلـضـغـط هـنـآ 















































 من طرف !KIMO! في السبت 14 أغسطس 2010 - 4:31
من طرف !KIMO! في السبت 14 أغسطس 2010 - 4:31