Mr.Hany ĦД№n → Admin
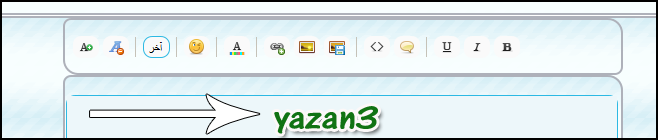
• تـآريـخ إلـتـسـجـيـل : • تـــآريــخ إلـمـيــلآد : • عــــدد إلــرســآيـــل : • إلـــعـــمـــــــــــــــر : • تــقــيـيـم إلـعـضـــو : • إلـسـمـعــــــــــــــــه : 40• إلــحـــــــآلـــــــــــــة : • إلــــمـــهـــنــــــــــــه : • هـــــوآيــــتــــى : • مـــزآجــك إلـــيــــوم : • إعـتـرآضــــــــــــــآت : • إلآوســــــمــــــــــــــه : السلام عليكم بطريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الشكل النهائي للتعديل :صندوق الرد تكبير
الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة.
انقر هنا لمعاينتها بأبعادها الأصلية.
https://i.servimg.com/u/f66/12/36/92/31/oaia_c10.png
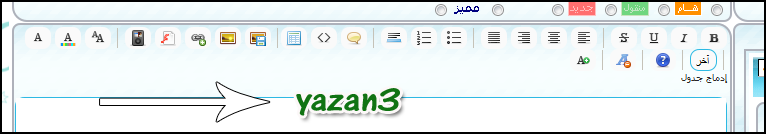
صندوق الارسال تكبير
الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة.
انقر هنا لمعاينتها بأبعادها الأصلية.
https://i.servimg.com/u/f66/12/36/92/31/untitl10.png
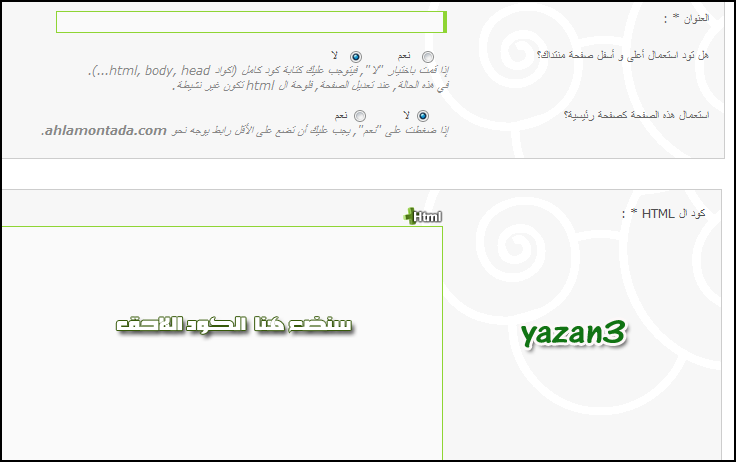
الطريقة بسيطة وليست بحاجة لتمبلات فقط سنحتاج طريقة التعديل :ندخل : تكبير الصورةتصغير
الصورة تم تعديل ابعاد هذه الصورة.
انقر هنا لمعاينتها بأبعادها الأصلية.
https://i.servimg.com/u/f66/12/36/92/31/1111110.png
تاكد ان زر html الموجود فوق الصندوق بالزر الاخضر ان لم يكن بالاخضر الخانة الاولى : نضع ازرار اجابات هل تود استعمال الرمز:
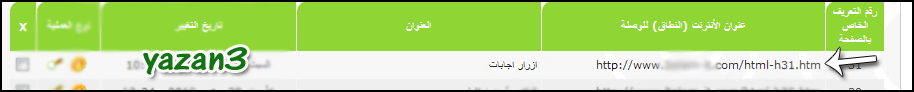
jQuery(document).ready(function() بعد وضع الكود نضغط قدم لقد تم إنشاء صفحة ال HTML الخاصة بك نضغط على : إضغط هنا للعودة إلى إدارة صفحات ال HTML نتابع مع الصورة : تكبير
الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة.
انقر هنا لمعاينتها بأبعادها الأصلية.
https://i.servimg.com/u/f66/12/36/92/31/aoncn_10.png
ننسخ ندخل في خانة العنوان الرمز:
تاكد ان اشارة html الموجودة فوق الصندوق لونها وبهذا نكون قد انتهينا مع تحياتى
ملاك العرب
• تـآريـخ إلـتـسـجـيـل : • تـــآريــخ إلـمـيــلآد : • عــــدد إلــرســآيـــل : • إلـــعـــمـــــــــــــــر : • تــقــيـيـم إلـعـضـــو : • إلـسـمـعــــــــــــــــه : 2
يسلموووووووووووو هنو مع انى مفهمتش حاجة ههههههههههههاصلى مليش فى البرامج
nana njom قـٌ‘ـمـٌ‘ـر 14 لـلـمـٌ‘ـنـٌ‘ـتـٌ‘ـدى
• تـآريـخ إلـتـسـجـيـل : • تـــآريــخ إلـمـيــلآد : • عــــدد إلــرســآيـــل : • إلـــعـــمـــــــــــــــر : • تــقــيـيـم إلـعـضـــو : • إلـسـمـعــــــــــــــــه : 20• إلــحـــــــآلـــــــــــــة : • إلــــمـــهـــنــــــــــــه : • هـــــوآيــــتــــى : • مـــزآجــك إلـــيــــوم : • إلــمـســتـــــــــــــوى : • إعـتـرآضــــــــــــــآت : • إلآوســــــمــــــــــــــه :

 آهـٌ‘ـلآ وسـٌ‘ـهـٌ‘ـلآ بـكـم فـى مـنـتـديـآت
آهـٌ‘ـلآ وسـٌ‘ـهـٌ‘ـلآ بـكـم فـى مـنـتـديـآت 
 رومـٌ‘ـآنـٌ‘ــس مـٌ‘ــجـٌ‘ــروح
رومـٌ‘ـآنـٌ‘ــس مـٌ‘ــجـٌ‘ــروح 

 رجـآء عـمـل عـضـويـه مـعـنـآ آخـى
رجـآء عـمـل عـضـويـه مـعـنـآ آخـى إلـزآئـر
إلـزآئـر / آخـتـى
/ آخـتـى  آلـزآئـرة
آلـزآئـرة  بـتـنـشـيـط
بـتـنـشـيـط إشـتـرآكـك مـعـنـآ
إشـتـرآكـك مـعـنـآ  إلإيـمـيـل
إلإيـمـيـل إلـخـآص بـك
إلـخـآص بـك رجـآء
رجـآء إلـضـغـط هـنـآ
إلـضـغـط هـنـآ